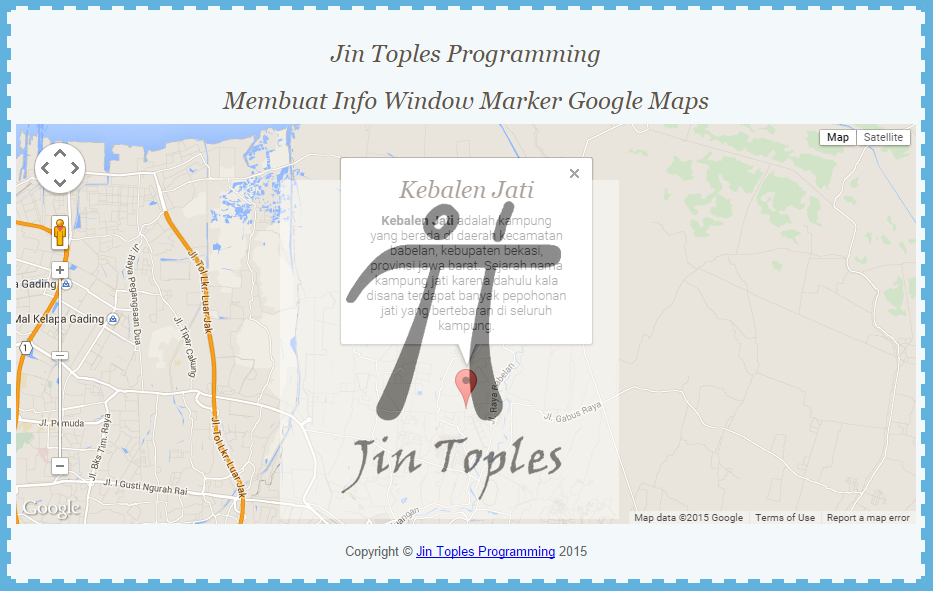
Cara Membuat Info Window Marker Google Maps - Sebelumnya kita sudah belajar custom marker, kali ini kita akan membuat Info window marker di google maps. Info window adalah tooltip teks yang muncul ketika marker map di klik, tooltip ini berfungsi memberi informasi tetang kordinat marker tersebut, seperti kita menandai sebuah tempat dan meninggalkan catatan kecil. Untuk lebih jelasnya langsung saja kita ke prakteknya.
Baca juga : Cara Membuat Custom Marker Google Maps
Untuk menulisakan script anda dapat menggunakan apa saja bebas, contoh : Notepad, Notepad++, Dreamwaver, NetBeans, Eclipse.
HTML
Jika anda belum membuat folder Google_maps buatlah sebuah folder dengan nama Google_maps kemudian buat sebuah file HTML dengan nama info_window.html kemudian masukan script :
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<title>Membuat Marker Direction Complex dengan API Google Maps</title>
<style>
html { height: 100% }
#map-canvas { height: 400px;}
*{
margin: 0;
padding: 0;
}
body {
text-align:center;
background-color:#61b3de;
font-family:Arial, Helvetica, sans-serif;
font-size:80%;
color:#666;
}
.wrap {
background: #f3f8fb;
width:900px;
margin:30px auto;
border: 4px dashed #61b3de;
border-radius:4px;
padding: 20px 5px;
}
h1 {
font-family:Georgia, "Times New Roman", Times, serif;
font-size:24px;
color:#645348;
font-style:italic;
text-decoration:none;
font-weight:100;
padding: 10px;
}
.copy{
margin-top: 20px;
clear: both;
}
@media print {
#map-canvas {
height: 500px;
margin: 0;
}
}
</style>
<script src="https://maps.googleapis.com/maps/api/js?v=3.exp"></script>
<script>
function initialize() {
var myLatlng = new google.maps.LatLng(-6.188590, 107.029546);
var mapOptions = {
zoom: 12,
center: myLatlng
};
var map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions);
var contentString = '<div id="content">'+
'<div id="siteNotice">'+
'</div>'+
'<h1 id="firstHeading" class="firstHeading">Kebalen Jati</h1>'+
'<div id="bodyContent">'+
'<p><b>Kebalen Jati</b> adalah kampung yang berada di daerah kecamatan babelan, kebupaten bekasi, provinsi jawa barat.'+
' Sejarah nama kampung jati karena dahulu kala disana terdapat banyak pepohonan jati yang bertebaran di seluruh kampung.</p>'+
'</div>'+
'</div>';
var infowindow = new google.maps.InfoWindow({
content: contentString,
maxWidth: 200
});
var marker = new google.maps.Marker({
position: myLatlng,
map: map,
title: 'Kebalen Jati'
});
google.maps.event.addListener(marker, 'click', function() {
infowindow.open(map,marker);
});
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div class="wrap">
<h1>Jin Toples Programming</h1>
<h1>Membuat Info Window Marker Google Maps</h1>
<div id="map-canvas"></div>
<p class='copy'>Copyright © <a href="http://jintoples.blogspot.com">Jin Toples Programming</a> 2015</p>
</div>
</body>
</html>
Perhatikan script berikut :
var contentString = '<div id="content">'+
'<div id="siteNotice">'+
'</div>'+
'<h1 id="firstHeading" class="firstHeading">Kebalen Jati</h1>'+
'<div id="bodyContent">'+
'<p><b>Kebalen Jati</b> adalah kampung yang berada di daerah kecamatan babelan, kebupaten bekasi, provinsi jawa barat.'+
' Sejarah nama kampung jati karena dahulu kala disana terdapat banyak pepohonan jati yang bertebaran di seluruh kampung.</p>'+
'</div>'+
'</div>';
var infowindow = new google.maps.InfoWindow({
content: contentString,
maxWidth: 200
});
var marker = new google.maps.Marker({
position: myLatlng,
map: map,
title: 'Kebalen Jati'
});
var contentSring berisi informasi yang ingin di tampilkan dalam info window anda.
var infowindow berisi konfigurasi info window anda, di sanalah anda mengatur isi kontennya, dalam kasus ini kita memanggil isi variabel contentString. Anda juga dapat setting maksimal width dari tooltipnya di maxWidth
var marker adalah marker anda disini anda setting kordinat marker anda dan title markernya.
google.maps.event.addListener(marker, 'click', function() {
infowindow.open(map,marker);
});
Script ini berfungsi untuk mendefinisiakan event klik pada marker, jadi ketika marker di klik tampilkan info window di marker.
Anda dapat mencobanya sekarang dengan cara membukanya di browser anda,
disarankan membukanya dengan browser Chrome atau Mozilla, jangan
menggunakan IE Bkakakak.... jika di IE tidak jalan saya sudah tidak
heran.
Apabila masih ada yang binggung
anda juga dapat membacanya dari refrensi langsung di dokumentasi Info Window Marker Google Maps di sini : CEK TKP
Info Window Marker Google Maps anda sekarang sudah selesai, baca juga tutorial program HTML dan Javascript lainnya.






















0 komentar