Format Karakter Pada HTML - Karakter pada
halaman HTML dapat anda format sesuai desain yang anda tentukan, baik ukuran,
jenis huruf, maupun warna menggunakan tag <font>.
Atribut elemen font :
Size = ukuran huruf
Atribut elemen font :
Size = ukuran huruf
Color = warna huruf
Face = jenis huruf
Elemen ragam karakter.
<b>…</b> = Menghasikan huruf tebal
<i>…</i> = Menghasilkan huruf miring
<u>…</u> = Menghasilkan huruf bergaris bawah
Ketikan script HTML berikut pada notepad lalu simpan dengan ekstensi .HTML lalu jalankan untuk mencobanya.
Ketikan script HTML berikut pada notepad lalu simpan dengan ekstensi .HTML lalu jalankan untuk mencobanya.
<html>
<head>
<title>format karakter</title>
</head>
<body bgcolor=#000000 text=#ffffff>
<h1 align=center>
<font color=#ffff00 face=arial>TOKO BUKU SERBA ADA</font>
</h1>
<hr width=360 align=center>
<h2>Toko kami menyediakan</h2>
<h3><font color=red>Alat Tulis</font></h3>
<p align=center>Pensil<br>ballpoint<br>penggaris<br>dll.</p>
<h3><font color=red>Buku – buku pelajaran</font></h3>
<p align=right>Ilmu pasti<br>ilmu bumi<br>sejarah<br>dll.</p>
<h3><font color=red>Alat kantor</font></h3>
<p align=left>meja<br>kursi<br>file manager<br>dll.</p>
</body>
</html>
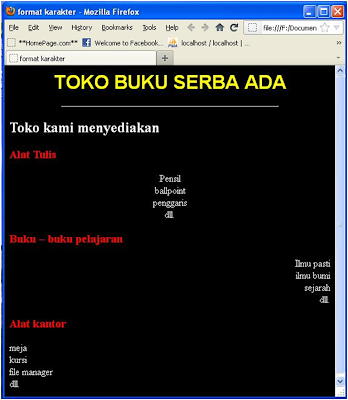
Maka akan terlihat tampilan
seperti di atas jika anda jalnkan.
Baca juga : Membuat List Pada HTML
Format Karakter Pada HTML anda sekarang sudah selesai, baca juga tutorial HTML lainnya.
Baca juga : Membuat List Pada HTML
Format Karakter Pada HTML anda sekarang sudah selesai, baca juga tutorial HTML lainnya.

















.png)




0 komentar