Heading, Paragraf dan Break Pada HTML - Tag heading <hx> digunakan untuk memformat
heading (judul dan sub – judul) dari suatu halman web. Heading ini akan merubah
huruf menjadi berukuran besar tergantung type heading yang di gunakan. Ada enam
type heading pada HTML yaitu dari yang terbesar <h1> sampai yang terkecil <h6>.
Tag paragraph <p> berfungsi untuk pengaturan antar paragraph dalam halaman web. Pada tag paragraph terdapat atribut : align = [left | center | right] yang berfungsi sebagai pengatur perataan paragraph. Anda dapat memilih salah satu dari ketiga atribut tersebut, Left = kiri, Center = Tengah dan Right = kanan.
Tag break <br> berfungsi untuk memberikan baris baru pada suatu paragraph dalam halaman web. Tag break <br> tidak memerlukan tag penutup.
Tag Horizontal Ruler <hr> berfungsi untuk menampilkan garis horizontal tiga dimensi di dalamhalaman web. Tag horizontal ruler juga tudak memerlukan tag penutup.
Tag paragraph <p> berfungsi untuk pengaturan antar paragraph dalam halaman web. Pada tag paragraph terdapat atribut : align = [left | center | right] yang berfungsi sebagai pengatur perataan paragraph. Anda dapat memilih salah satu dari ketiga atribut tersebut, Left = kiri, Center = Tengah dan Right = kanan.
Tag break <br> berfungsi untuk memberikan baris baru pada suatu paragraph dalam halaman web. Tag break <br> tidak memerlukan tag penutup.
Tag Horizontal Ruler <hr> berfungsi untuk menampilkan garis horizontal tiga dimensi di dalamhalaman web. Tag horizontal ruler juga tudak memerlukan tag penutup.
Atribut elmen horizontal ruler :
Align = [left | center | right] (perataan horizontal,
default center)
Size = pixel (tebal garis, default 2)
Width = panjang garis atau lebar garis
Noshade = garis solid
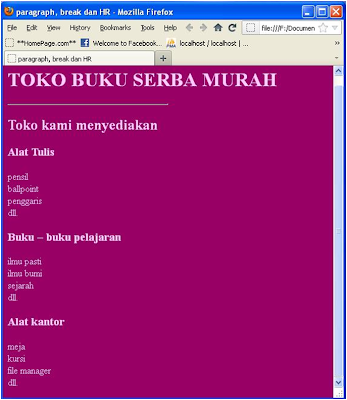
Ketikan script HTML berikut untuk mencoba tag heading, paragraph dan horizontal ruler pada notepad lalu simpan dengan ekstensi .HTML lalu jalankan.
Ketikan script HTML berikut untuk mencoba tag heading, paragraph dan horizontal ruler pada notepad lalu simpan dengan ekstensi .HTML lalu jalankan.
<html>
<head>
<title>paragraph, break dan HR</title>
</head>
<body bgcolor=#990066 text=#ffccff>
<h1>
TOKO BUKU SERBA MURAH</h1>
<hr width=50% align=left>
<h2>
Toko kami menyediakan</h2>
<h3>
Alat Tulis</h3>
<p>
pensil<br>ballpoint<br>penggaris<br>dll.</p>
<h3>
Buku – buku pelajaran</h3>
<p>
ilmu pasti<br>ilmu bumi<br>sejarah<br>dll.</p>
<h3>
Alat kantor</h3>
<p>
meja<br>kursi<br>file manager<br>dll.</p>
</body>
</html>
Setelah anda jalankan maka akan terlihat tampilan seperti di atas.
Baca juga : Format Karakter Pada HTML
Heading, Paragraf dan Break Pada HTML sekarang sudah selesai, baca tutorial HTML lainnya.






















0 komentar