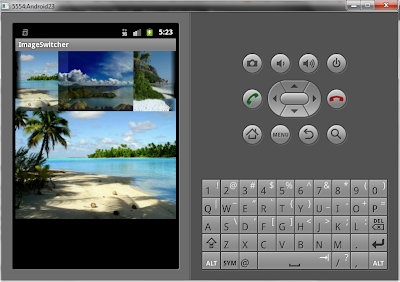
Membuat Aplikasi Android Image Switcher View - Image Switcher adalah layout aplikasi android hampir sama dengan image view yaitu untuk menampilkan sejumlah gallery gambar, akan tetapi ada perbedaan pada cara menampilkan perubahan atau pergantian gambar yang di tampilkan pada layar.
Baca juga : Membuat Aplikasi Android Jam Analog Dan Digital
Buatlah Sebuah Project Android Baru
Sebelum anda memulai membuat project, apa bila anda baru memulai membuat aplikasi android dan belum menginstal software yang diperlukan harap di instal terlebih dahulu, untuk cara penginstalan software yang di butuhkan baca di sini Cara Instalasi Package Untuk Membuat Aplikasi Android.Untuk langkah - langkah membuat project baru lihat disini Cara Membuat Aplikasi Android
Project name : Image Switcher View
Build Target : Android 2.3
Application name : imageswitcher
Package : com.wilis.imageswitcher
Activity : imageswitcher
Min SDK : 9
Min SDK : 9
1. displayview.xml
Buatlah sebuah file xml di dalam direktori res/layout dengan nama displayview.xml dengan isi script seperti ini :
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#ff000000" > <ImageSwitcher android:id="@+id/switcher1" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_alignParentLeft="true" android:layout_alignParentRight="true" android:layout_alignParentBottom="true" /> <Gallery android:id="@+id/gallery1" android:layout_width="fill_parent" android:layout_height="wrap_content" /> </RelativeLayout>
2. imageswitcher.java
Ubah isi script imageswitcher.java yang ada dalam direktori src menjadi seperti ini :
Sekarang aplikasi anda telah selesai, sekarang jalankan project anda dengan cara klik RUN > Run As > Android Aplication.
Sumber : Pemograman Aplikasi Mobile Smartphone dan tablet PC Berbasic Android Penerbit Informatika, Bandung, 2012 By : Nazruddin Safaat.
Aplikasi Android Image Switcher View anda sekarang sudah selesai, baca juga tutorial membuat aplikasi android lainnya.
package com.wilis.imageswitcher;
import com.wilis.imageswitcher.R;
import android.app.Activity;
import android.content.Context;
import android.content.res.TypedArray;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.view.animation.AnimationUtils;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.Gallery.LayoutParams;
import android.widget.ViewSwitcher.ViewFactory;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.AdapterView.OnItemClickListener;
public class imageswitcher extends Activity implements ViewFactory {
Integer[] imageIDs = {
R.drawable.image1,
R.drawable.images2,
R.drawable.images3,
R.drawable.images4,
R.drawable.images5
};
private ImageSwitcher imageSwitcher;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.displayview);
imageSwitcher = (ImageSwitcher) findViewById(R.id.switcher1);
imageSwitcher.setFactory(this);
imageSwitcher.setAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_in));
imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_out));
Gallery gallery = (Gallery) findViewById(R.id.gallery1);
gallery.setAdapter(new ImageAdapter(this));
gallery.setOnItemClickListener(new OnItemClickListener(){
public void onItemClick(AdapterView parent, View v, int position, long id){
imageSwitcher.setImageResource(imageIDs[position]);
}
});
}
public View makeView(){
ImageView imageView = new ImageView(this);
imageView.setBackgroundColor(0xff000000);
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
imageView.setLayoutParams(new ImageSwitcher.LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT));
return imageView;
}
public class ImageAdapter extends BaseAdapter {
private Context context;
private int itemBackground;
public ImageAdapter(Context c){
context = c;
}
public int getCount(){
return imageIDs.length;
}
public Object getItem(int position){
return position;
}
public long getItemId(int position){
return position;
}
public View getView(int position, View convertView, ViewGroup parent){
ImageView imageView = new ImageView(context);
imageView.setImageResource(imageIDs[position]);
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
imageView.setLayoutParams(new Gallery.LayoutParams(150,120));
imageView.setBackgroundResource(itemBackground);
return imageView;
}
}
}
3. ViewsActivity.java
Buat sebuah class file java di dalam diektori src/com.wilis.imageswitcher dengan nama ViewsSwitcher.java dengan script :package com.wilis.imageswitcher;
import com.wilis.imageswitcher.R;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.widget.ImageSwitcher;
public class ViewsActivity extends Activity {
/** called when the activity is first created */
public void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
startActivity(new Intent(this, ImageSwitcher.class));
}
}
4. string.xml
ubah isi script file string.xml yang ada dalam direktori res/values menjadi seperti ini :<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">Hello World, Gallery</string>
<string name="app_name">ImageSwitcher</string>
</resources>
Sumber : Pemograman Aplikasi Mobile Smartphone dan tablet PC Berbasic Android Penerbit Informatika, Bandung, 2012 By : Nazruddin Safaat.
Aplikasi Android Image Switcher View anda sekarang sudah selesai, baca juga tutorial membuat aplikasi android lainnya.

















.png)




0 komentar