Membuat Link Html di Yii Framework - Untuk menggunakan tag html di yii framework kita perlu memanggil herlpernya yaitu Chtml. Chtml adalah helper html pada Yii Framework yang digunakan untuk penanganan HTML, dengan kata lain kita tidak perlu menuliskan tag HTML yang panjang - panjang tetapi kita hanya perlu memanggilnya dengan helper ini yang scriptnya relatif lebih singkat, namun ketika tampil di browser hasilnya sama persis.
Dalam helper Chtml ini terdapat banyak fungsi tag HTML yang dapat kita gunakan, pada kali ini kita akan menggunakan helper ini untuk Membuat Link HTML di Yii Framework.
Untuk membuat link dengan menggunakan helper CHml penulisannya adalah :
CHtml::link('Teks Link Yang di Tampilkan', array('link tujuan'));
Baiklah untuk lebih jelasnya kita langsung saja pada prakteknya.
1. Controller
Buatlah sebuah file PHP baru di dalam direktori Protected/controller dengan nama LinkController.php, dengan isi script seperti berikut :
<?php
/*
* To change this template, choose Tools | Templates
* and open the template in the editor.
*/
/**
* Description of LinkController
*
* @author Jin Toples
*/
class LinkController extends Controller {
//put your code here
public $layout="NULL";
function actionIndex(){
$this->render("index");
}
function actionRiders(){
$this->render("riders");
}
}
?>
Penjelasan :
public $layout="NULL";
untuk membuat tampilan menjadi clear blank putih, coba anda hapus dan lihat perbedaanya.
public $layout="NULL";
untuk membuat tampilan menjadi clear blank putih, coba anda hapus dan lihat perbedaanya.
function actionIndex(){
$this->render("index");
}
function actionRiders(){
$this->render("riders");
}
Kita membuat dua buah fungsi yaitu fungsi index dan riders yang digunakan untuk meload view index dan rides dalam direktori view/link.
2. View
Buatlah sebuah folder dalam direktori Protected/view dengan nama link, kemudian buatlah dua buah file PHP yaitu index.php dan riders.php.
a.index.php
<?php
echo CHtml::link('Link Halaman Selanjtnya', array('link/riders'));
?>
<br>
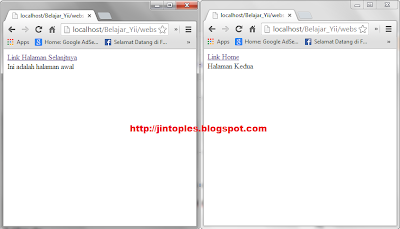
Ini adalah halaman awal
echo CHtml::link('Link Halaman Selanjtnya', array('link/riders'));
Kita membuat sebuah link HTML dengan menggunakan helper Chtml dengan teks tampilan di layar "Link Halaman Selanjutnya" yang mengarah ke link addres "link/riders".
b.riders.php
<?php
echo CHtml::link('Link Home',array('link/'));
?>
<br>
Halaman Kedua
<br>
echo CHtml::link('Link Home',array('link/'));
Kita membuat sebuah link HTML dengan menggunakan helper Chtml dengan teks tampilan di layar "Link Home" yang mengarah ke link addres "link/".
Sekarang coba anda jalankan dengan cara masukan url seperti berikut di browser anda :
http://localhost/Belajar_Yii/website/index.php?r=link
*notes kode yang berwarna merah adalah direktori folder Yii Framework anda di localhost
Coba anda klik linknya dan lihat apakah link tersebut terhubung. Sekarang coba anda klik kanan > Inspect Element, jika anda lihat hasil dari helper CHtml Yii Framework sama persis dengan ketika kita membuat link secara manual dengan tag HTML.
Link Html di Yii Framework sekarang sudah selesai, baca juga tutorial belajar Yii Framework lainnya.
Link Html di Yii Framework sekarang sudah selesai, baca juga tutorial belajar Yii Framework lainnya.










 :)
:)
 :-)
:-)
 :))
:))
 =))
=))
 :(
:(
 :-(
:-(
 :((
:((
 :d
:d
 :-d
:-d
 @-)
@-)
 :p
:p
 :o
:o
 :>)
:>)
 (o)
(o)
 [-(
[-(
 :-?
:-?
 (p)
(p)
 :-s
:-s
 (m)
(m)
 8-)
8-)
 :-t
:-t
 :-b
:-b
 b-(
b-(
 :-#
:-#
 =p~
=p~
 :-$
:-$
 (b)
(b)
 (f)
(f)
 x-)
x-)
 (k)
(k)
 (h)
(h)
 (c)
(c)
 cheer
cheer












blogg ini jd tempat ane belajar bahasa program ni... thanxs gan sudah berbagi, di tunggu artikel berikutnya, salam blogger maju terus jintoples :))
ReplyDeletesangat membantu (h)
ReplyDelete