Membuat Form Dengan Yii Framework - Form adalah elemen html yang sering digunakan dalam website, fungsi form sangatlah penting untuk menginput dan mengirim data yang nantinya akan diterima oleh sistem. Untuk bekerja dengan form di Yii Framwork kita menggunakan helper CHtml untuk membuat komponen - komonen pada form.
Untuk membuat form kita harus membuka dan menutup form dengan script :
CHtml::beginForm(array('tujuan submit form'));
//isi komponen dalam form
CHtml::endForm();
Di dalam form ada banyak komponen yang dapat kita gunakan antara lain :
a. Label
CHtml::label('$label', '$for');
b. Text Field
CHtml::telField('$nama','$value');
c. Text Area
CHtml::textArea('$nama','$value');
d. Drop Down List
CHtml::dropDownList($name, $select, $data);
e. Radio Button
CHtml::radioButton($nama, $chekedvalue, $html_attribute);
f. Check Box
CHtml::checkBox($nama, $chekedvalue, $html_attribute);
g. Button
CHtml::checkBox($nama, $html_attribute);
h. Submit Button
CHtml::submitButton($nama, $html_attribute);
Setelah kita mengenal komponen - komponen dalam form sekarang kita akan langsung saja ke prakteknya Membuat Form Dengan Yii Framework.
Jika anda belum menginstal Yii Di localhost anda dapat melihatnya Di Sini.
1. Controller
Buatlah sebuah file PHP baru di dalam direktori Protected/controlers dengan nama FormController.php degan isi script seperti berikut :
<?php
/*
* To change this template, choose Tools | Templates
* and open the template in the editor.
*/
/**
* Description of FormController
*
* @author Jin Toples
*/
class FormController extends Controller {
//put your code here
function ActionIndex(){
$this->render("form");
}
function ActionCetak(){
$data['nama']=$_POST['nama'];
$data['alamat']=$_POST['alamat'];
$data['kota']=$_POST['kota'];
$data['jk']=$_POST['jk'];
if(isset($_POST['hobby'])){
$bola=$_POST['hobby'];
}else{
$bola='';
}
if(isset($_POST['hobby2'])){
$belanja=$_POST['hobby2'];
}else{
$belanja='';
}
if(isset($_POST['hobby3'])){
$komputer=$_POST['hobby3'];
}else{
$komputer='';
}
$data['hobby']=array('data1'=>$bola,'data2'=>$belanja,'data3'=>$komputer);
$this->render("cetak",array('data'=>$data));
}
}
?>
function ActionIndex(){
$this->render("form");
}
Digunakan sebagai fungsi index untuk memanggil view bernama form.php.
function ActionCetak(){
$data['value']=$_POST['value'];
Digunakan untuk menangkap data yang dilempar dari form.php
$this->render("cetak",array('data'=>$data));
Digunakan untuk memanggil view cetak.php dengan melempar data array yang di tangkap dari form.php.
2. View
Buatlah sebuah folder di dalam direktori Protected/view dengan nama form kemdian buatlah file PHP :a. Form.php
<?php
echo CHtml::beginForm(array('form/cetak'));
echo CHtml::label('Nama :', 'nama');
echo CHtml::telField('nama','');
echo "";
echo CHtml::label('Alamat :', 'alamat');
echo '<br>';
echo CHtml::textArea('alamat','');
echo '';
echo CHtml::label('Kota :', 'kota');
echo '<br>';
echo CHtml::dropDownList('kota', '', array('Jakarta'=>'Jakarta','Palembang'=>'Palembang','Medan'=>'Medan'),array('empty'=>'--Pilih Kota--'));
echo '';
echo CHtml::radioButton('jk', TRUE, array('value'=>'Laki - Laki', 'name'=>'btname','uncheckValue'=>NULL)),'Laki - Laki';
echo CHtml::radioButton('jk', FALSE, array('value'=>'Perempuan', 'name'=>'btname','uncheckValue'=>NULL)),'Perempuan';
echo CHtml::radioButton('jk', FALSE, array('value'=>'Other', 'name'=>'btname','uncheckValue'=>NULL)),'Other';
echo '';
echo CHtml::label('Hobby :', 'hobby');
echo '<br>';
echo CHtml::checkBox('hobby',TRUE, array('value'=>'Sepakbola',)),'Sepakbola';
echo CHtml::checkBox('hobby2',FALSE, array('value'=>'Belanja',)),'Belanja';
echo CHtml::checkBox('hobby3',FALSE, array('value'=>'Main Komputer',)),'Main Komputer';
echo CHtml::submitButton('Kirim');
echo CHtml::endForm();
?>
Penjelasan :
echo CHtml::beginForm('index.php?r=form/cetak');
Kita membuka sebuah form baru yang datanya akan di lempar ke fungsi cetak dalam controller form.
b. Cetak.php
<?php
/*
* To change this template, choose Tools | Templates
* and open the template in the editor.
*/
echo 'Nama : ';
echo $data['nama'];
echo '';
echo 'Alamat : ';
echo $data['alamat'];
echo '';
echo 'Kota : ';
echo $data['kota'];
echo '';
echo 'Jenis Kelamin : ';
echo $data['jk'];
echo '';
echo 'Hobby : ';
foreach ($data['hobby'] as $data){
echo $data;
}
?>
Semua script di atas digunakan untuk mencetak hasil lemparan dari controller yang datanya di lempar dari form yang sebelumnya kita isi dengan data.
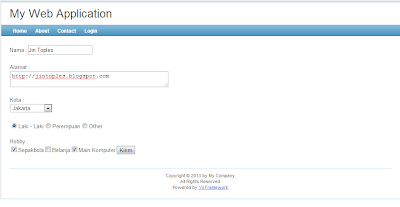
Untuk melihat hasilnya, ketikan di url browser :
http://localhost/Belajar_Yii/website/index.php?r=form
*notes kode yang berwarna merah adalah direktori folder Yii Framwork anda di localhost.
Isi semua datanya kemudian klik "SUBMIT".
Form Dengan Yii Framework sekarang sudah selesai, baca juga tutorial belajar Yii Framework lainnya.











 :)
:)
 :-)
:-)
 :))
:))
 =))
=))
 :(
:(
 :-(
:-(
 :((
:((
 :d
:d
 :-d
:-d
 @-)
@-)
 :p
:p
 :o
:o
 :>)
:>)
 (o)
(o)
 [-(
[-(
 :-?
:-?
 (p)
(p)
 :-s
:-s
 (m)
(m)
 8-)
8-)
 :-t
:-t
 :-b
:-b
 b-(
b-(
 :-#
:-#
 =p~
=p~
 :-$
:-$
 (b)
(b)
 (f)
(f)
 x-)
x-)
 (k)
(k)
 (h)
(h)
 (c)
(c)
 cheer
cheer












thank bro sangat membantu
ReplyDelete