Merelasikan Tabel Dengan Belongs To Yii Framework - Sebelumnya kita sudah membuat dua buah tabel yaitu Buku dan Kategori, sekarang kita akan merelasikan kedua tabel tersebut dengan Belongs To. Pada Yii Framework, Belongs To digunakan untuk merelasikan tabel. Lalu bagaianakah caranya Yii bisa melakukannya ?
Langsung saja kita mulai Merelasikan Tabel Dengan Belongs To Yii Framework. Jika anda belum pernah membuat databasenya bisa anda lihat Di Sini dan Jika anda belum menginstal Yii Di localhost anda dapat melihatnya Di Sini.
Sehingga script buku.php anda selengkapnya :
Penjelasan :
'kategori'=>array(self::BELONGS_TO,
Kita menentukan nama class dan tipe relasi
'kategori','id_kategori'));
Kita menentukan nama tabel dan foreign key yang digunakan untuk menghubungkan tabel
2. View
Buka kembali file index.php yang terdapat dalam direktori Protected\view\buku, kemudian ubah menjadi seperti ini :
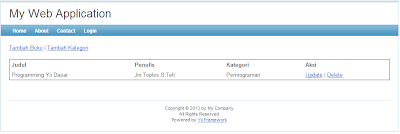
Untuk melihat hasilnya, ketikan di url browser :
http://localhost/Belajar_Yii/website/index.php?r=buku
*notes kode yang berwarna merah adalah direktori folder Yii Framework anda di localhost.
Anda dapat menambahkan kategori dan bukunya dengan mengklik link yang terdapat di atasnya. Baiklah ini adalah bagian terakhir dari Relational Active Record.
Daftar isi :
Relational Active Record Database Yii Framework Bab 1 ( Tabel Relational )
Relational Active Record Database Yii Framework Bab 2 ( CRUD )
Merelasikan Tabel Dengan Belongs To Yii Framework ( Final )
Merelasikan Tabel Dengan Belongs To Yii Framework sekarang sudah selesai, baca juga tutorial belajar Yii Framework lainnya.
Langsung saja kita mulai Merelasikan Tabel Dengan Belongs To Yii Framework. Jika anda belum pernah membuat databasenya bisa anda lihat Di Sini dan Jika anda belum menginstal Yii Di localhost anda dapat melihatnya Di Sini.
1. Model
Buka kembali models anda Buku.php yang berada dalam direktori Protected/models, kemudian tambahkan script berikut :public function relations(){
return array('kategori'=>array(self::BELONGS_TO, 'kategori','id_kategori'));
}
Sehingga script buku.php anda selengkapnya :
<?php
/*
* To change this template, choose Tools | Templates
* and open the template in the editor.
*/
/**
* Description of buku
*
* @author Jin Toples
*/
class buku extends CActiveRecord{
//put your code here
public static function model($className = __CLASS__) {
parent::model($className);
}
public function tablename(){
return 'buku';
}
public function attributeLabels() {
return array('id'=>'id','judul'=>'judul buku','penulis'=>'penulis buku');
}
public function relations(){
return array('kategori'=>array(self::BELONGS_TO, 'kategori','id_kategori'));
}
}
?>
'kategori'=>array(self::BELONGS_TO,
Kita menentukan nama class dan tipe relasi
'kategori','id_kategori'));
Kita menentukan nama tabel dan foreign key yang digunakan untuk menghubungkan tabel
2. View
Buka kembali file index.php yang terdapat dalam direktori Protected\view\buku, kemudian ubah menjadi seperti ini :
<?php
echo CHtml::link('Tambah Buku', array('create'));
echo " | ";
echo CHtml::link('Tambah Kategori', array('kategori/create'));
echo '';
?>
<table style="border-collapse: collapse; border: solid 1px #000; " border="1">
<tr sytle="border:1px solid">
<th>Judul</th>
<th>Penulis</th>
<th>Kategori</th>
<th>Aksi</th>
</tr>
<?php foreach ($data as $model): ?>
<tr>
<td><?php echo $model->judul; ?></td>
<td><?php echo $model->penulis; ?></td>
<td><?php echo $model->kategori->nama_kategori; ?></td>
<td><?php echo CHtml::link(CHtml::encode('Update'), array('update', 'id'=>$model->id)); ?> |
<?php echo CHtml::link(CHtml::encode('Delete'), array('delete', 'id'=>$model->id));?>
</td>
</tr>
<?php endforeach; ?>
</table>
http://localhost/Belajar_Yii/website/index.php?r=buku
*notes kode yang berwarna merah adalah direktori folder Yii Framework anda di localhost.
Anda dapat menambahkan kategori dan bukunya dengan mengklik link yang terdapat di atasnya. Baiklah ini adalah bagian terakhir dari Relational Active Record.
Daftar isi :
Relational Active Record Database Yii Framework Bab 1 ( Tabel Relational )
Relational Active Record Database Yii Framework Bab 2 ( CRUD )
Merelasikan Tabel Dengan Belongs To Yii Framework ( Final )
Merelasikan Tabel Dengan Belongs To Yii Framework sekarang sudah selesai, baca juga tutorial belajar Yii Framework lainnya.










 :)
:)
 :-)
:-)
 :))
:))
 =))
=))
 :(
:(
 :-(
:-(
 :((
:((
 :d
:d
 :-d
:-d
 @-)
@-)
 :p
:p
 :o
:o
 :>)
:>)
 (o)
(o)
 [-(
[-(
 :-?
:-?
 (p)
(p)
 :-s
:-s
 (m)
(m)
 8-)
8-)
 :-t
:-t
 :-b
:-b
 b-(
b-(
 :-#
:-#
 =p~
=p~
 :-$
:-$
 (b)
(b)
 (f)
(f)
 x-)
x-)
 (k)
(k)
 (h)
(h)
 (c)
(c)
 cheer
cheer







Mantap gan :) mkasih dah share :)
ReplyDelete