Membuat Game Dengan Game Maker Hujan Meteor - Dalam membuat game animasi juga merupakan hal yang tidak kalah penting untuk membuat game dengan game maker kita menjadi lebih menarik. jika anda pernah bermain game maka anda pernah melihat animasi backgroud dari game tersebut. disini sekarang kita akan belajar membuat animasi untuk menciptakan sebuah hujan meteor seperti di luar angkasa dengan game maker.
A. Buat Sprites
Buat sebuah sprites dengan nama s_Btu. dengan cara klik Resources -> Create Sprite.
Buatlah dua buah sub image agar enciptakan efek animasi pada gambar tersebut. lihat gambar di atas :
Property :
Nama : s_Btu
Width : 48
Height : 48
Origin : X = 16 Y = 16 ( Center )
B. Buat Objek
Buatlah tiga buah objek dengan cara klik Resources -> Create Object
Property :
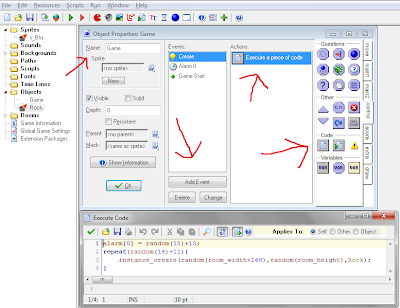
1. Game
Nama : game
Sprite : -
Depth : 0
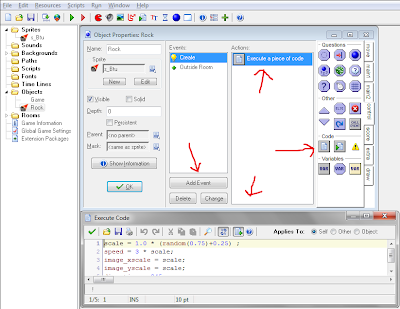
2. Rock
Nama : Rock
Sprite : s_Batu ( Sprite yang di buat sebelumnya )
C. Memberikan Event
Berikan event pada masing - masing objek :
1. Game
Tambahkan event pada objek gambat dengan cara klik Add Event :
- Tambah event Create kemudian tambahkan code dengan script seperti di bawah :
alarm[0] = random(15)+15;
repeat(random(14)+11){
instance_create(random(room_width+160),random(room_height),Rock);
}
- Tambah event Alaram 0 kemudian tambahkan code dengan script seperti di bawah :
alarm[0] = random(15)+15;
repeat(random(7)+3){
instance_create(random(room_width+160),random(-64)-64,Rock);
}
- Tambahkan event Game Start kemudian tambahkan code dengan script seperti di bawah :
room_caption = "Hujan Meteor";
2. Rock
Tambahkan event pada objek Rock :
- Tambahkan event Create kemudian tambahkan code dengan script seperti di bawah :
scale = 1.0 * (random(0.75)+0.25) ; speed = 3 * scale; image_xscale = scale; image_yscale = scale; direction = 245;
- Tambahkan event Outside Room kemudian tambahkan code dengan script seperti di bawah :
if (y > room_height+64) {
instance_destroy();
}
D. Membuat Room
Buatlah sebuah room dengan cara klik Resourcces -> Create Room. kemudian tambahkan objek game pada room seperti gambar di bawah ini :
Untuk backgroud gunakan sesuka hati anda buatlah sebagus mungkin.
Jalankan game anda dengan cara tekan pada keyboard tombol F5. maka hasilnya akan seperti pada gambar paling atas tadi.
*Notes game ini di buat dan di test denggan menggunakan Game Maker Lite 8.0 Full Version
*Notes game ini di buat dan di test denggan menggunakan Game Maker Lite 8.0 Full Version





















.bmp)




0 komentar