Baca juga : Membuat Animasi Grow Dengan Game Maker
A. Membuat Sprites
Pertama buatlah dua buah sprites :
1. s_Ikan
Sprites ini akan menjadi gambar ikan kita nanti, buat sprites baru dengan cara Klik Resources -> Create Sprite.
Property :
Name : s_Ikan
Width : 16
Height : 8
Orign = X : 8 Y:4
Buat dua buah gambar sub image seperti gambar di atas. buat satu ke arah depan dan satu ke arah belakang, agar ketika ia berenang kebelakang ia tidak terlihat mundur. gak lucu kan kalau ikan berenangnya mundur ( heheh ).
2. s_Pellet
Ini akan menjadi makanan ikan kita nanti, Buat sprites dengan cara yang sama seperti di atas :
Property :
Name : s_Pellet
Width : 8
Height : 8
Orign = X : 4 Y : 4 ( Center )
Anda cukup membuat satu buah image seperti di atas.
B. Membuat Objek
Buatlah tiga buah Objek :
Ini adalah objek ikan kita, buat objek dengan cara klik Resources -> Create Object.
1. Fish
Property :
Nama : Fish
Sprite : s_ikan
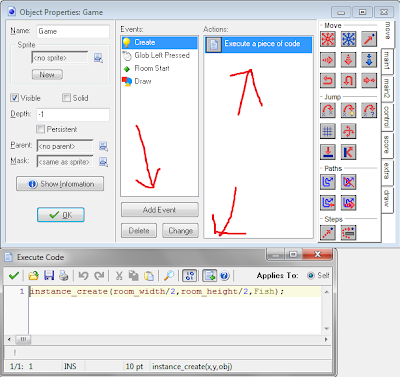
2. Game
Property :
Nama : Game
Nama : Game
Sprite : -
Depth : -1
3. Pellet
Property :
Nama : pellet
Sprite : s_Pellet
Bila kurang jelas lihat gambar di atas.
C. Pemberian Event
Unutuk membuat ikan mengikuti si pelet kita harus memberikan event pada masing - masing object :
1. Objek Fish
Berilah tiga buah event seperti gambar di atas :
- Buat event Create lalu masukan code dengan script seperti ini :
fishSpeed = 5; image_speed = 0;
- Buat evet Step lalu masukan code dengan scrpit seperti ini :
if (instance_exists(Pellet)) {
move_towards_point(instance_nearest(x,y,Pellet).x, instance_nearest(x,y,Pellet).y, fishSpeed);
} else {
speed = 0;
}
if ( (direction <= 90.0) && (direction >= 0.0) ) || ( (direction <= 359.9) && (direction >= 270.0) ) {
image_index = 0;
} else {
if ( (direction <= 270.0) && (direction > 90.0) ) {
image_index = 1;
}
}
- Buat event Collison terhadap objek Pellet, ini akan membuat pelet menghilang ketika dia bertemu dengan ikan, tambahkan code dengan script ini :
with (other) {
instance_destroy();
}
speed = 0;
2. Objek Pellet
- Buat event create kemudian masukan code dengan script berikut :
speed = 2; direction = 270;
-Buat event Outside Room kemudian masukan code dengan script berikut :
instance_destroy();
- Buatlah event Create kemudian masukan code dengan script berikut :
instance_create(room_width/2,room_height/2,Fish);
- Buatlah event Glob Left Pressed kemudian masukan code dengan script berikut :
instance_create(mouse_x,mouse_y,Pellet);
- Buatlah event Room Start kemudian masukan code dengan script berikut :
room_caption = "Beri Makan Ikan";
- Buatlah event Draw kemudian masukan code dengan script berikut :
Tambahkan objek game pada room seperti gambar di atas. kemudian anda bisa mengganti backgroud room anda sesuka hati dengan warna apa saja.
Nah ikan digital anda telah jadi, bisa di bilang ini adalah dasar dari game insaniquarium. jika anda bisa ngembangkannya mungkin anda bisa membuat game yang lebih hebat lagi.
*Notes game ini di buat dan di test denggan menggunakan Game Maker Lite 8.0 Full Version
Game Dengan Game Maker Feed the fish anda sekarang sudah selesai, baca juga tutorial membuat game dengan game maker lainnya.
draw_set_halign(fa_center); draw_text(room_width/2,64,"Ini adalah contoh game yang mengikuti objek");
D. Membuat Room
Buatlah sebuah room baru untuk tempat tamilan ikan nanti dengan cara klik Resources -> Create RoomTambahkan objek game pada room seperti gambar di atas. kemudian anda bisa mengganti backgroud room anda sesuka hati dengan warna apa saja.
E. Memulai Game
Untuk menjalankan game anda tekan F5 pada keyboard maka tampilan game anda akan seperti ini :Nah ikan digital anda telah jadi, bisa di bilang ini adalah dasar dari game insaniquarium. jika anda bisa ngembangkannya mungkin anda bisa membuat game yang lebih hebat lagi.
*Notes game ini di buat dan di test denggan menggunakan Game Maker Lite 8.0 Full Version
Game Dengan Game Maker Feed the fish anda sekarang sudah selesai, baca juga tutorial membuat game dengan game maker lainnya.


















 :)
:)
 :-)
:-)
 :))
:))
 =))
=))
 :(
:(
 :-(
:-(
 :((
:((
 :d
:d
 :-d
:-d
 @-)
@-)
 :p
:p
 :o
:o
 :>)
:>)
 (o)
(o)
 [-(
[-(
 :-?
:-?
 (p)
(p)
 :-s
:-s
 (m)
(m)
 8-)
8-)
 :-t
:-t
 :-b
:-b
 b-(
b-(
 :-#
:-#
 =p~
=p~
 :-$
:-$
 (b)
(b)
 (f)
(f)
 x-)
x-)
 (k)
(k)
 (h)
(h)
 (c)
(c)
 cheer
cheer











Sob, kalo bisa sih,,, Sama Demonya...
ReplyDeleteProject gamanya