Membuat Animasi Grow Dengan Game Maker - Sebelumnya kita sudah pernah membuat game tapi kali ini kita akan membuat sebuah animasi yang biasa digunakan dalam game. yaitu animasi grow ( tumbuh ) atau perubahan suatu objek menjadi lebih besar dari awalnya, animasi ini juga akan telihat seperti efek zoom. animasi ini akan berguna jika nanti anda membuat sebuah game.
Baca juga : Macam - Macam Resource Pada Game Maker
1. Buka Game maker lalu buatlah sebuah Sprites.
Klik Resources -> Create Sprites.
Nama : bola
Width : 32
Height : 32
Orign : X = 16 Y = 16 ( Center )
Buatlah 3 buah image dengan warna yang berbeda. lihat gambar di atas.
2. Buatlah dua buah objek.
Klik resources -> Create Object.
Buat 2 buah objek dengan.
Nama : obj_bola
Sprite : bola ( ini adalah sprite yang di buat sebelumya )
Nama : Game
Perhatikan gambar di atas.
3. Berikan event pada masing - masing objek.
a. Berikan event pada obj_bola
Pertama buatlah event create terlebih dahulu. Klik Add Event -> Create. tambahkan dengan event code seperti gambar di atas kemudian isi dengan script.
alaram[0] = 10;
image_speed = 0.01;
image_speed adalah kecepatan perpindahan antar image yang menimbulkan animasi berubah warna jika anda membuat tiga buah image seperti contoh di atas. anda bisa mengatur kecepatan perubahnnya sesuai keinginan anda.
Tambahkan lagi sebuah event Alaram. Klik Add Event -> Alaram. tambahkan dengan code seperti gambar berikut ini :
Isi Execute Code dengan script :
Image_xscale += 0.1;
image_yscale += 0.1;
alaram[0] = 10;
image_xscale adalah perubahan jumlah scara gambar ke arah x dengan pertambahan 0.1. anda dapat merubahanya jika ingin gambarrnya berubah menjadi besar lebih cepat lagi. atau anda dapat mengubah tanda "+=" menjadi "-=" agar gambar menjadi menyusut atau mengecil bukan membesar.
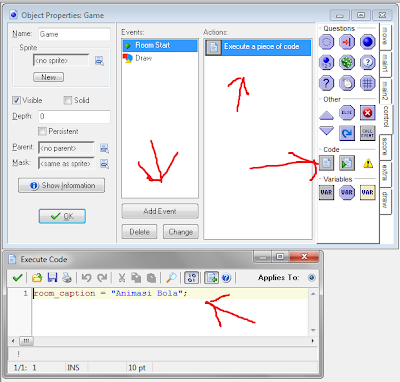
Tambahkan event Room Start dan Draw kemudian tambahkan Executecode pada masing - masing seperti pada objek sebelumnya.
Untuk Code pada Room Start Ini Scriptnya :
room_caption = "Animasi Bola"
Untuk Code pada Draw ini scriptnya :
draw_set_halign(fa_center);
draw_set_color(c_white);
draw_text(320,64,"Ini Adalah Animasi Bola Yang Membesar");
4. Membuat room
Buatlah sebuah room dengan tampilan seperti ini :
Sekarang projek animasi grow anda telah selesai anda dapat menjalankannya dengan cara tekan F5 pada keyboard. maka hasil dari animasi di atas akan seperti gambar diatas.
*Notes game ini di buat dan di test denggan menggunakan Game Maker Lite 8.0 Full Version
*Notes game ini di buat dan di test denggan menggunakan Game Maker Lite 8.0 Full Version
Animasi Grow Dengan Game Maker anda sekarang sudah selesai, baca juga tutorial membuat game dengan game maker lainnya.




























0 komentar