Membuat Aplikasi Android Scrollwork - Scrollwork adalah membuat layout aplikasi android yang bisa di scroll baik dengan scroll naik maupun scroll turun. intinya disini kita akan membuat user interface yang dapat di scroll. dalam aplikasi maupun interface android sebenarnya sudah kita sering sekali jumpai. tapi sebebenarnya bagaimanakan cara membuatnya ?
Baca juga : Membuat Aplikasi Android List View
Buatlah Sebuah Project Android Baru
Sebelum anda memulai membuat project, apa bila anda baru memulai membuat aplikasi android dan belum menginstal software yang diperlukan harap di instal terlebih dahulu, untuk cara penginstalan software yang di butuhkan baca di sini Cara Instalasi Package Untuk Membuat Aplikasi Android.Untuk langkah - langkah membuat project baru lihat disini Cara Membuat Aplikasi Android
Buatlah sebuah project baru dengan dengan property :
Project name : Scroll
Build Target : Android 2.3
Application name : scroll
Package name : com.wilis.scroll
Activity : scroll
Min SDK : 9
1. main.xml
Ubahlah file main.xml menjadi seperti ini :
<?xml version="1.0" encoding="utf-8"?>
<scrollview xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
>
<TableLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:stretchColumns="0">
<tablerow>
<View
android:layout_height="80px"
android:background="#000000"/>
<TextView
android:text="Baris ke - 1"
android:paddingLeft="4px"
android:layout_gravity="center_vertical"/>
</TableRow>
<tablerow>
<View
android:layout_height="80px"
android:background="#440000"/>
<TextView
android:text="Baris ke - 2"
android:paddingLeft="4px"
android:layout_gravity="center_vertical"/>
</TableRow>
<tablerow>
<View
android:layout_height="80px"
android:background="#884400"/>
<TextView
android:text="Baris ke - 3"
android:paddingLeft="4px"
android:layout_gravity="center_vertical"/>
</TableRow>
<tablerow>
<View
android:layout_height="80px"
android:background="#aa8844"/>
<TextView
android:text="Baris ke - 4"
android:paddingLeft="4px"
android:layout_gravity="center_vertical"/>
</TableRow>
<tablerow>
<View
android:layout_height="80px"
android:background="#ffaa88"/>
<TextView
android:text="Baris ke - 5"
android:paddingLeft="4px"
android:layout_gravity="center_vertical"/>
</TableRow>
<tablerow>
<View
android:layout_height="80px"
android:background="#ffffaa"/>
<TextView
android:text="Baris ke - 6"
android:paddingLeft="4px"
android:layout_gravity="center_vertical"/>
</TableRow>
<tablerow>
<View
android:layout_height="80px"
android:background="#ffffff"/>
<TextView
android:text="Baris ke - 7"
android:paddingLeft="4px"
android:layout_gravity="center_vertical"/>
</TableRow>
<tablerow>
<View
android:layout_height="80px"
android:background="#ffffaa"/>
<TextView
android:text="Baris ke - 8"
android:paddingLeft="4px"
android:layout_gravity="center_vertical"/>
</TableRow>
<tablerow>
<View
android:layout_height="80px"
android:background="#ffffff"/>
<TextView
android:text="Baris ke - 9"
android:paddingLeft="4px"
android:layout_gravity="center_vertical"/>
</TableRow>
<tablerow>
<View
android:layout_height="80px"
android:background="#ffaaff"/>
<TextView
android:text="Baris ke - 10"
android:paddingLeft="4px"
android:layout_gravity="center_vertical"/>
</TableRow>
</TableLayout>
</ScrollView>
2. scroll.java
Sebenarnya tidak ada yang di ubah tapi pastikan file scroll.java anda seperti ini :package com.wilis.sroll;
import android.app.Activity;
import android.os.Bundle;
public class scroll extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
}
Sumber : Pemograman Aplikasi Mobile Smartphone dan tablet PC Berbasic Android Penerbit Informatika, Bandung, 2012 By : Nazruddin Safaat.
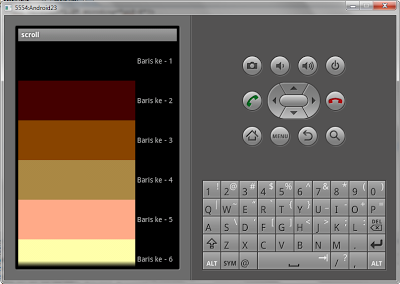
Aplikasi Android Scrollwork anda sekarang sudah selesai, baca juga tutorial membuat aplikasi android lainnya.






















0 komentar