Cara Mengganti Warna Border Dengan CSS - Border adalah warna garis yang mengililingi sebuah text atau kotak, apa bila kita menggunakan HTML biasa kita akan membuatnya menggunakan Table border di sekitar text dan juga jika kita menggunakan HTML biasa kita hanya bisa memberikan satu wana saja pada border tersebut. tapi dengan CSS border properties dapat dibuat border dengan efek yang lebih baik.
Contoh :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<style type="text/css">
p.one
{
border-style: solid;
border-color: #0000ff
}
p.two
{
border-style: solid;
border-color: #ff0000 #0000ff
}
p.three
{
border-style: solid;
border-color: #ff0000 #00ff00 #0000ff
}
p.four
{
border-style: solid;
border-color: #ff0000 #00ff00 #0000ff rgb(250,0,255)
}
</style>
</head>
<body>
<p class="one">One-colored border!</p>
<p class="two">Two-colored border!</p>
<p class="three">Three-colored border!</p>
<p class="four">Four-colored border!</p>
</body>
</html>
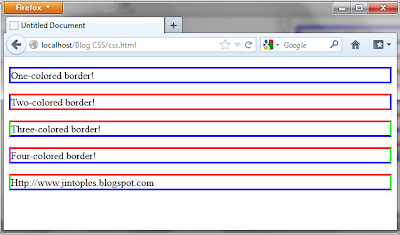
Coba anda copy script di atas kesebuah file baru dengan nama index.html kemudan jalankan di browser anda, maka hasilnya akan seperti gambar di atas.
Baca juga : Membuat Class Selector di CSS
Warna Border Dengan CSS anda sekarang sudah selesai, baca juga tutorial CSS lainnya.
Baca juga : Membuat Class Selector di CSS
Warna Border Dengan CSS anda sekarang sudah selesai, baca juga tutorial CSS lainnya.










 :)
:)
 :-)
:-)
 :))
:))
 =))
=))
 :(
:(
 :-(
:-(
 :((
:((
 :d
:d
 :-d
:-d
 @-)
@-)
 :p
:p
 :o
:o
 :>)
:>)
 (o)
(o)
 [-(
[-(
 :-?
:-?
 (p)
(p)
 :-s
:-s
 (m)
(m)
 8-)
8-)
 :-t
:-t
 :-b
:-b
 b-(
b-(
 :-#
:-#
 =p~
=p~
 :-$
:-$
 (b)
(b)
 (f)
(f)
 x-)
x-)
 (k)
(k)
 (h)
(h)
 (c)
(c)
 cheer
cheer





.png)





triknya ok juga..
ReplyDeletebermanfaat sakli. trim abis
izin copy ilmunya ya..
sama - sama gan,,,
ReplyDeletesering - sering dateng,,,
All that we are is the consequence of what we have estimation. Wait… Has anyone exhorted dissertation for you. Keep the articles progressing !airport pickup w2
ReplyDelete