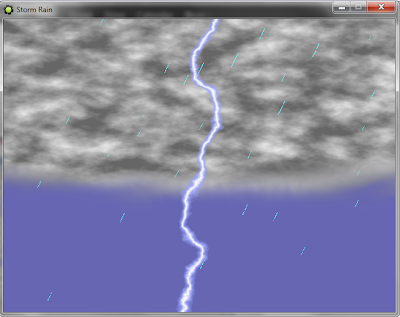
Membuat Game Dengan Game Maker Storm Rain - Sebelumnya kita sudah pernah membuat berbagai macam game tapi kali ini kita akan membuat sebuah efek khusus yang digunakan dalam game yaitu efek hujam petir, efek ini bisa anda gunakan dalam game yang anda buat nanti agar terlihat lebih hidup dan nyata.
Baca juga : Membuat Game Dengan Game Maker Hujan Meteor
A. Membuat Sprites
Buatlah dua buah sprites dengan cara klik Resources - Create Sprites. buatlah sprites sebgai air hujan dan petir, seperti berikut ini :
Property :
1. s_water
Name : s_water
width, height : tergantung gambar sprites yang anda gunakan
Orign : Center
2. s_lightning
Name : s_lightning
Orign : X : tergantung image yang anda gunakan Y = 0
B. Menambahkan Background
Buatlah sebuah backgroud dengan cara klik Resources - Create background. buatlah seperti gambar awan seperti gambar di bawah ini :
C. Membuat Object
Buatlah objek dengan cara klik Resources - Create Object.
Property :
1. Game
Name : Game
Sprite : -
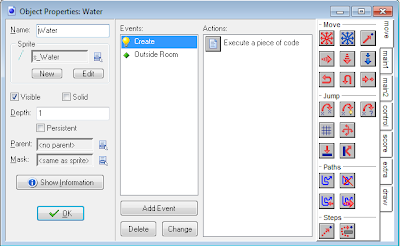
2. s_water
Name : s_water
Sprite : s_water
Depth : 1
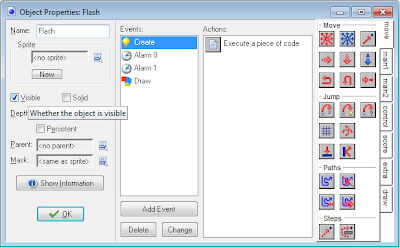
3. Flash
Name : Flash
Sprite : -
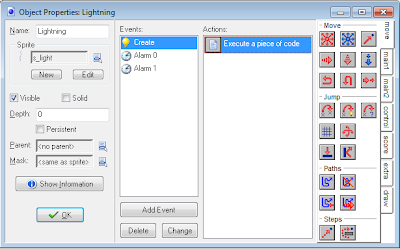
4. Lightning
Name : Lightning
Sprite : s_lightning
D. Menambahkan Event
Tambahkan event pada masing - masing objek :
1. Game
- Tambahkan event Create kemudian tambahkan action code dengan script berikut :
// Rain System
alarm[0] = random(15)+15;
repeat(random(14)+11){
instance_create(random(room_width+480),random(room_height),Water);
}
// Lightning System
alarm[1] = random(90)+90;
- Tambahkan event Alaram0 kemudian tambahkan action code dengan script berikut :
alarm[0] = random(15)+15;
repeat(random(10)+10){
instance_create(random(room_width+480),random(-64)-64,Water);
}
- Tambahkan event Alaram1 kemudian tambahkan action code dengan script berikut :
if !(instance_exists(Flash)) {
instance_create(room_width/2,0,Lightning);
}
alarm[1] = random(90)+90;
- Tambahkan event Game Start kemudian tambahkan action code dengan script berikut :
room_caption = "Storm Rain";
2. Water
- Tambahkan event Create kemudian tambahkan action code dengan script :
scale = 1.0 * (random(0.75)+0.25) ; windSpeed = -9; speed = 9 * scale; image_xscale = scale; image_yscale = scale; direction = 245; hspeed = windSpeed * scale;
- Tambahkan event Outside Room kemudian tambahkan action code dengan script :
if (y > room_height+64) {
instance_destroy();
}
3. Flash
- Tambahkan event Create kemudian tambahkan action code dengan script :
alpha = 0.0; /*transparency*/ brighting = true; alarm[0] = 1; duration = 30
- Tambahkan event Alaram0 kemudian tambahkan action code dengan script :
if (brighting == true) {
alpha += 0.10;
alarm[0] = 1;
} else {
alpha -= 0.10;
alarm[0] = 1;
}
if (alpha > 0.99 && brighting == true) {
brighting = false;
alarm[1] = duration;
alarm[0] = 0;
}
if (alpha <= 0.01 && brighting == false) {
instance_destroy();
}
- Tambahkan event Alaram1 kemudian tambahkan action code dengan script :
alarm[0] = 1;
- Tambahkan event Draw kemudian tambahkan action code dengan scipt ;
draw_set_alpha(alpha); draw_set_color(c_white); draw_rectangle(0,0,room_width,room_height,false);
4. Lightning
- Tambahkan event Create kemudian tambahakan action code dengan script :
alarm[0] = 5; alarm[1] = 15;
- Tambahkan event Alaram0 kemudian tambahkan action code dengan script :
instance_create(x,y,Flash);
- Tambahkan event Alaram1 kemudian tambahkan action code dengan scipt :
instance_destroy();
E. Membuat Room
Buatlah sebuah room dengan cara klik Resources - Create room. buatlah seperti gambar di bawah :
Sekarang jalankan game anda dengan cara tekan F5 pada keyboard. maka hasilnya akan seperti gambar di awal.
*Notes game ini di buat dan di test denggan menggunakan Game Maker Lite 8.0 Full Version
Game Dengan Game Maker Storm Rain anda sekarang sudah selesai, baca juga tutorial membuat game dengan game maker lainnya.
*Notes game ini di buat dan di test denggan menggunakan Game Maker Lite 8.0 Full Version
Game Dengan Game Maker Storm Rain anda sekarang sudah selesai, baca juga tutorial membuat game dengan game maker lainnya.





























0 komentar